Almost everyone has a blog, and does post regularly. But when it comes to creating tables in the blog (especially blogger) then one faces lot of problems. There are the following things which comes in picture while creating a table in a blog,
This post will describe some of the different ways to create the tables in the blog, along with eliminating the white space formed while creating the tables in HTML. Here we go,
Different ways to Create Tables in Blogger
There are many ways to create cool and well formatted tables in the blogger.
1) Creating Table in Blogger's Post by using HTML code
This is the simple and well known method to create table in the blog post. It's as easy as posting the post. Just write the code for creating the table, with rows and columns, and you are done. The first thing to be kept in mind is, you should be at least aware of how to create tables in HTML. And hence you can go ahead and create one for your post. But this has a certain draw back, as it leads to a lot of white space between the post and the table and looks too weird. Read below to find how to eliminate these white spaces.
2) Creating Table in Google Spread Sheet
Creating the table in Google's Document, i.e., Spread Sheet, is quite easy, and moreover after publishing the table, you can just copy the code and place it in your blog's post where you want the table to appear.
How to create table using Google Document's Spreadsheet?
Creating the table is quite easy in Google Spread Sheet, the following things to be noted while to create the table,
And now you are done to publish the post in your blog. Just copy that code into your post and hence your spread sheet/table is on your post.
3) The simplest way
Create a table in MS-Excel and then take a snap shot and upload as a picture into your blog, and hence you are done. Even though that's not exactly creating a table in the blog, but it's another way to put your table in the blog's post.
How to Eliminate that white space between the Table and the Post?
Now we have created the table by generating the HTML code for the same, and have published the blog. Now the most irritating thing is when you see the outcome of the blog, it's shocking and disappointing. You are indeed with a table, but that table is making your blog look bad with a lot of white spacing between the post and the table. And more over all the formatting is lost. So, two things come in the mind suddenly,
How to reduce the white space?
The first thing is to reduce that large empty white space between the posts. Let us consider the following examples,
Example with Large white space:
Example with reduced white space:
The logic behind to reduce the white space when you have created your table is, every time you press enter in order to create the next row or column cell, that many times blogger considers it as a "BREAK". So that implies if you go for another cell, by pressing ENTER, then one space will be created, and so on.
But in another example, I have taken the entire code of the table as a single line and hence there is no white space. So here we are with no white space.
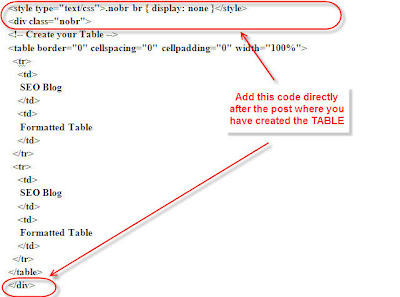
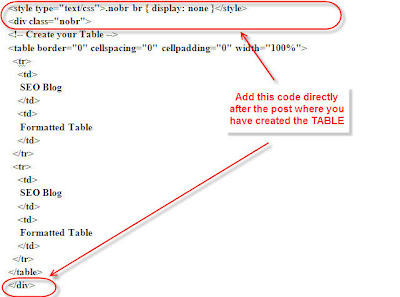
The major drawback to put the entire code of the table in one line, in order to reduce that white space is, it becomes too clumsy and difficult to manage the table. There is another way also, which I have used in my post. Just add the code in the DIV tags, and see that it works

I read this (placing the code in the blogger's post) in the article and found it quite useful.
Do provide your comments, if you feel this is informative enough, or if you have more ideas about the same.
- How to create table?
- How to eliminate the white space in the post, when the table is created using the HTML code?
This post will describe some of the different ways to create the tables in the blog, along with eliminating the white space formed while creating the tables in HTML. Here we go,
Different ways to Create Tables in Blogger
There are many ways to create cool and well formatted tables in the blogger.
- Creating the table in the simple HTML format,
- Creating the table in the Google Spread Sheet, and
- Create a table in MS-Excel and then take a snap shot and upload as a picture.
1) Creating Table in Blogger's Post by using HTML code
This is the simple and well known method to create table in the blog post. It's as easy as posting the post. Just write the code for creating the table, with rows and columns, and you are done. The first thing to be kept in mind is, you should be at least aware of how to create tables in HTML. And hence you can go ahead and create one for your post. But this has a certain draw back, as it leads to a lot of white space between the post and the table and looks too weird. Read below to find how to eliminate these white spaces.
2) Creating Table in Google Spread Sheet
Creating the table in Google's Document, i.e., Spread Sheet, is quite easy, and moreover after publishing the table, you can just copy the code and place it in your blog's post where you want the table to appear.
How to create table using Google Document's Spreadsheet?
Creating the table is quite easy in Google Spread Sheet, the following things to be noted while to create the table,
- Go to the blogger's “dashboard”.
- Click on “My Account” on the extreme right side.
- Under "My Products", click “DOCS”.
- Now click NEW > SPREAD SHEET
- The SpreadSheet is divided inot Rows (number going down) and Columns (letters going across)
- Now fill the information in the spread sheet and make the formatting as desired.
- Save the spreadsheet by clicking, FILE > SAVE
- Now publish the sheet, click - Publish > Publish Now
- Select Sheet 1 Only in the next box under "What Parts"
- Then at the bottom of that box, click “More Publishing Options”
- In the next box that pops open, choose the HTML format: HTML embeded in a web page
- “What Sheets” click “Sheet 1 Only”…again.
- Now count the numbers of the table, i.e., The starting cell and the end cell in exactly diagonal fashion.
- Then click “generate URL”
And now you are done to publish the post in your blog. Just copy that code into your post and hence your spread sheet/table is on your post.
3) The simplest way
Create a table in MS-Excel and then take a snap shot and upload as a picture into your blog, and hence you are done. Even though that's not exactly creating a table in the blog, but it's another way to put your table in the blog's post.
How to Eliminate that white space between the Table and the Post?
Now we have created the table by generating the HTML code for the same, and have published the blog. Now the most irritating thing is when you see the outcome of the blog, it's shocking and disappointing. You are indeed with a table, but that table is making your blog look bad with a lot of white spacing between the post and the table. And more over all the formatting is lost. So, two things come in the mind suddenly,
- how to reduce that white space
- how to get back the formatting
How to reduce the white space?
The first thing is to reduce that large empty white space between the posts. Let us consider the following examples,
Example with Large white space:
| The SEO Blog | Large White Space |
| The SEO Blog | Large White Space |
Example with reduced white space:
| The SEO Blog | Less Space |
| The SEO Blog | Less Space |
The logic behind to reduce the white space when you have created your table is, every time you press enter in order to create the next row or column cell, that many times blogger considers it as a "BREAK". So that implies if you go for another cell, by pressing ENTER, then one space will be created, and so on.
But in another example, I have taken the entire code of the table as a single line and hence there is no white space. So here we are with no white space.
The major drawback to put the entire code of the table in one line, in order to reduce that white space is, it becomes too clumsy and difficult to manage the table. There is another way also, which I have used in my post. Just add the code in the DIV tags, and see that it works

I read this (placing the code in the blogger's post) in the article and found it quite useful.
Do provide your comments, if you feel this is informative enough, or if you have more ideas about the same.

Comments